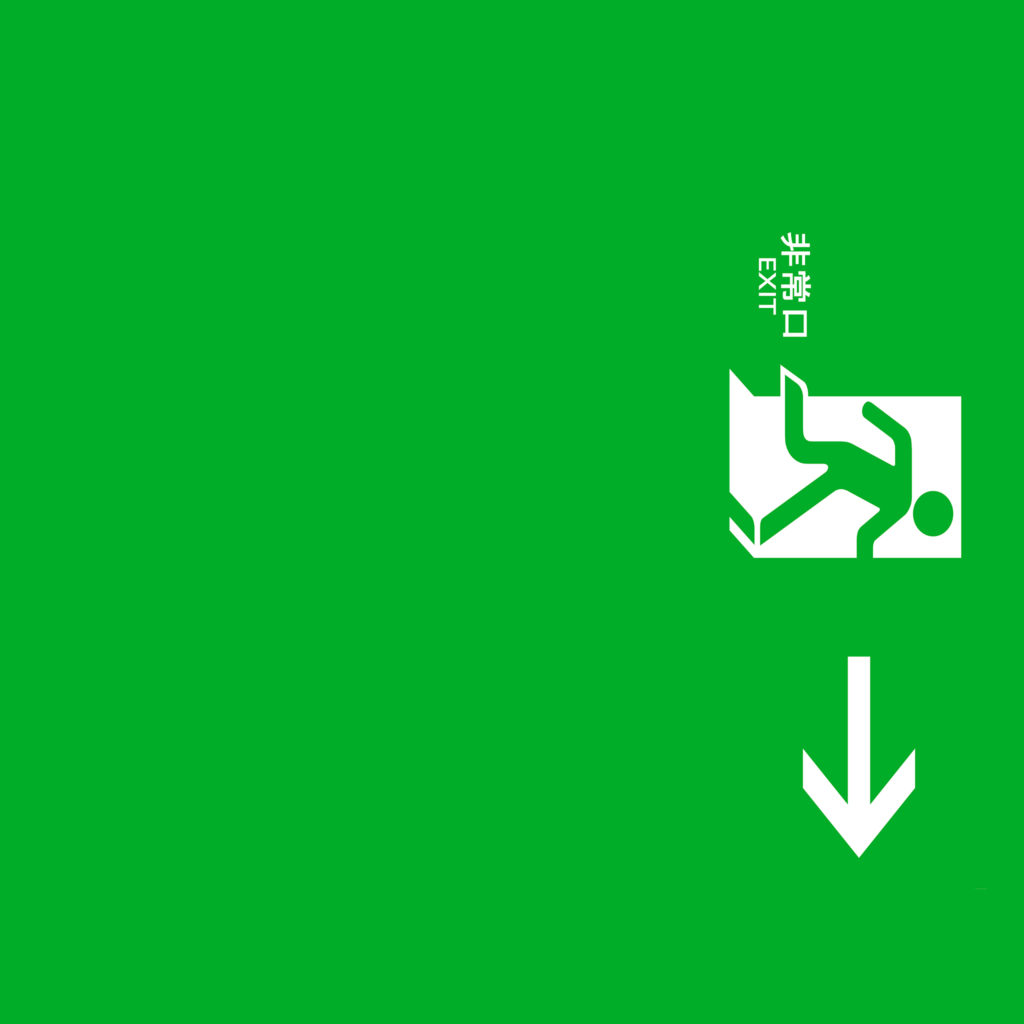
なんとなく非常口の電光パネルを作りたくなったので、作ってみました。
内部の蛍光灯の光によってパネルが発光している見た目を再現するのは思ったより難しく、苦戦したため記録に残しておきます。
というわけで、非常口パネルの自然な光らせ方について試行錯誤した内容について紹介していきます。
内部にmesh lightの蛍光灯を仕込んで再現(結果:失敗)
まずは理想の非常口パネルの見た目を画像検索で探し出します。

外側に模様のついたプラスチックのパネルがあって、内部に蛍光灯が1本入っています。
蛍光灯の光がパネルを透過して、それによってパネルの色が浮き上がっています。
再現したい要素は分かったので、さっそくMAYAで製作開始。
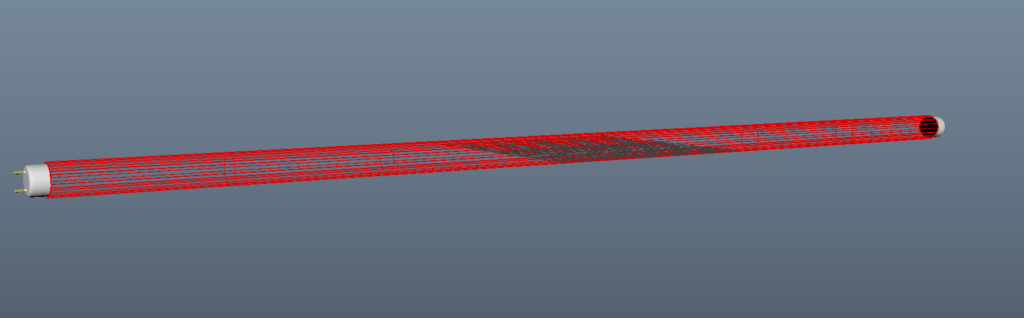
まずは蛍光灯を用意。
シリンダーにmesh lightを適用し、両端にソケットをつけたモデルを作成。

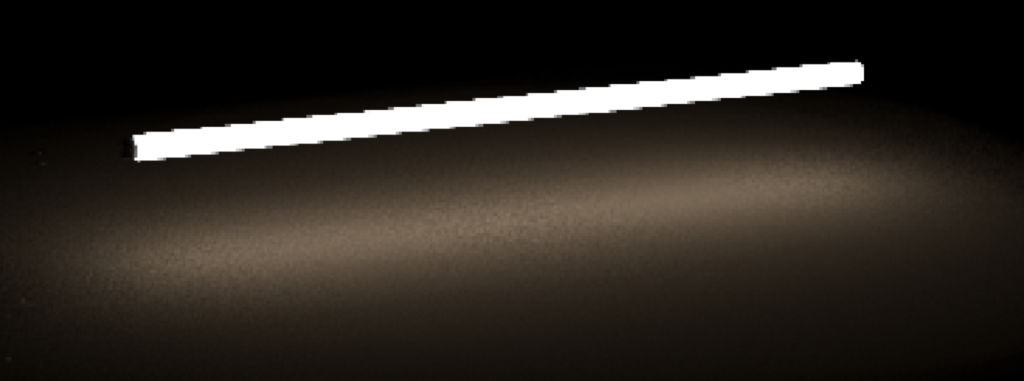
Arnoldレンダリング結果はこう。

これで光源は確保しました。
次は、掲示板本体の作成に入ります。

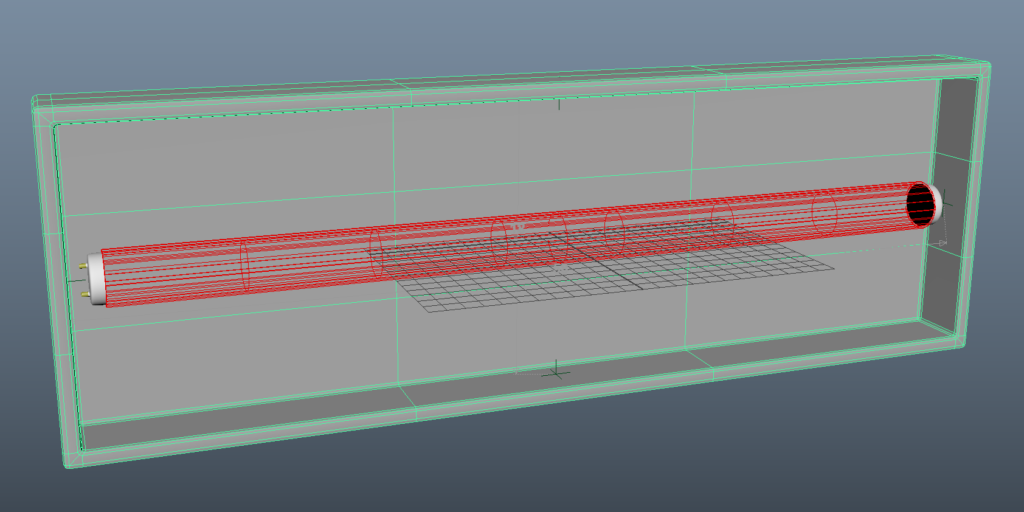
筐体部分を適当に作成。
先ほど作った蛍光灯モデルを内部に仕込んでおきます。

外側パネルを作成。
厚みは5mm程度、マテリアルはaiStandardSurface、
非常口テクスチャをBase⇒Colorにマッピングしました。

蛍光灯の光を外に透かす必要があると考え、外側パネルが透けるように設定。
aiStandardSurfaceのTransmission⇒Weightの値を0.2程度に調整。
これでいける、と思ったのでレンダリングを実行。

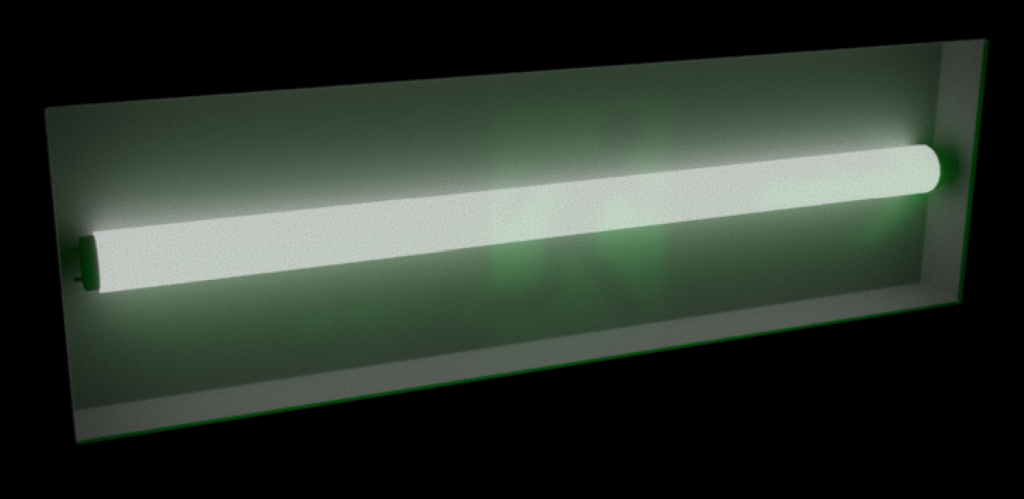
パネルの模様が薄く、蛍光灯の本体の光の主張が激しい見た目になってしまいました。
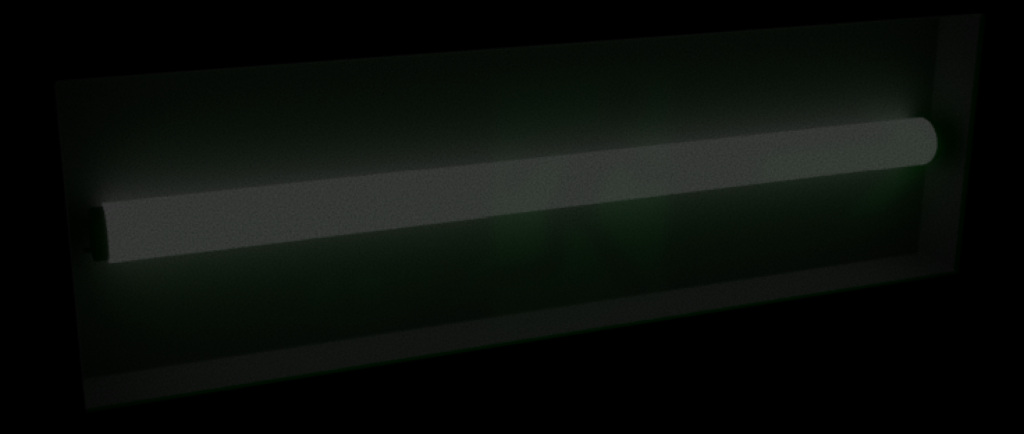
透過値が高すぎたのかもと思い、Transmission⇒Weightの値を下げてみましたが…

パネルの模様の薄さは改善されず、暗い見た目になってしましました。
他にもパラメータを色々調整してみましたが、理想の見た目に近づけることはできませんでした。
この方法自体が良い手ではないのかもしれません。
なので、別の方法を探すことにします。
Emissionにテクスチャを貼って光らせることで再現(結果:蛍光灯の雰囲気が出せない)
aiStandardSurfaceのEmission⇒Colorに非常口テクスチャを貼り付け。
Weight値を調整してレンダリングすると…

鮮明に光らせることができました。
比較的新しい非常口パネルだとこのぐらい綺麗に発光するタイプのものがあるため、この方法で十分かもしれません。
ただ、今回は旧式タイプの蛍光灯の光が内側から漏れている感を出したいので、ここで満足するわけにはいきません。
BaseテクスチャとEmissionテクスチャを併用することで蛍光灯の光を再現(結果:成功)
実物と同じように蛍光灯で光らせるのではなく、パネル自体に蛍光灯っぽい光らせ方をさせるという発想で進めてみます。
つまり、ベースとなる非常口テクスチャとは別に、蛍光灯の光となるEmission用テクスチャを作成して、二つのテクスチャを併用する。
ベース用のテクスチャがこれ。
今まで使っていたテクスチャそのままです。

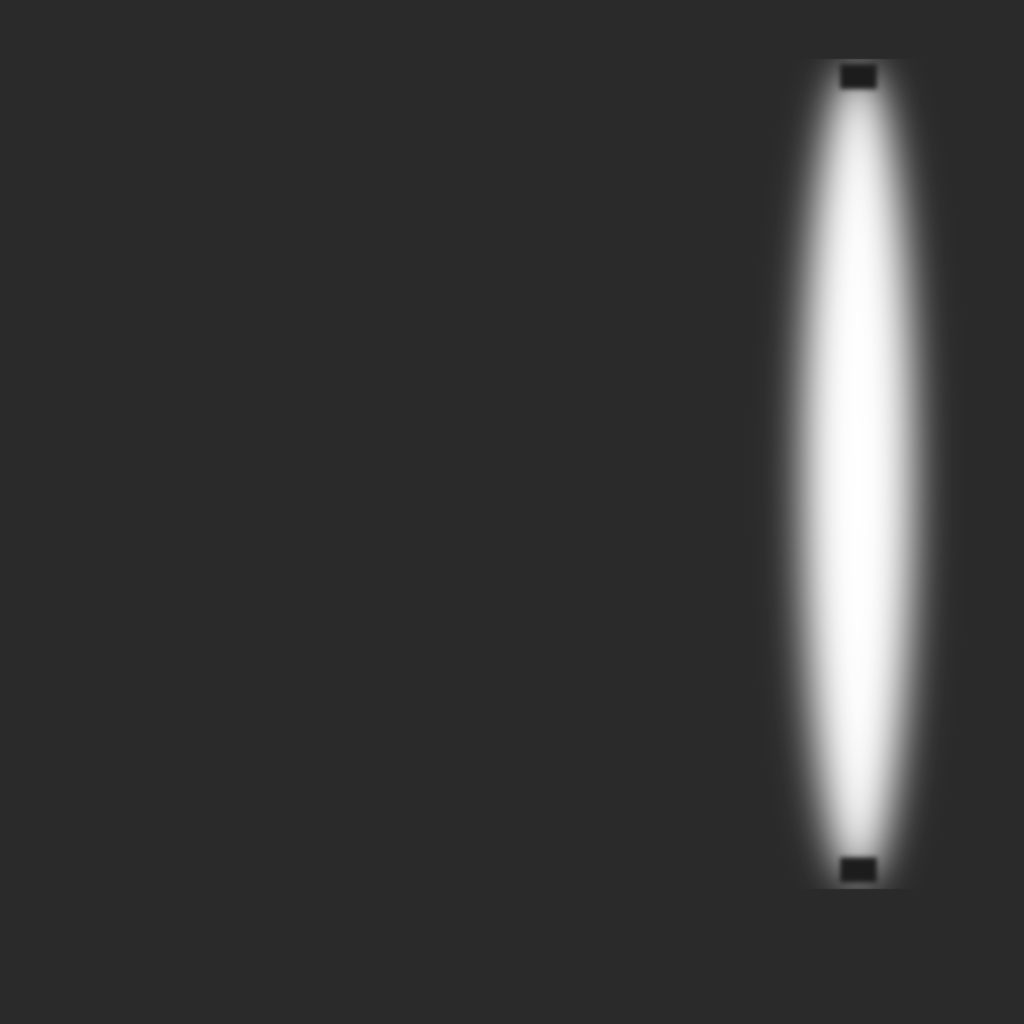
そして新たに作成したEmission用のテクスチャがこれ。
これで蛍光灯が内部で光っているっぽい影を表現します。

ベースの非常口テクスチャの中央に蛍光灯の光が現れるようにテクスチャを配置しています。
このEmission用テクスチャは、Photoshopで作成しました。
以下にEmission用テクスチャの作り方を説明します。

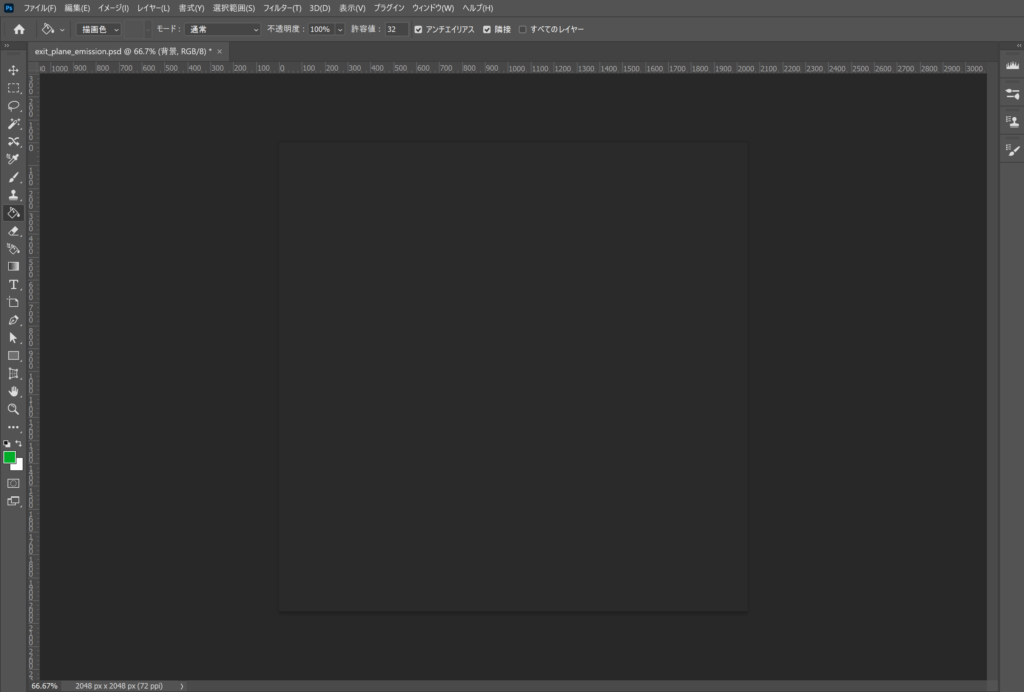
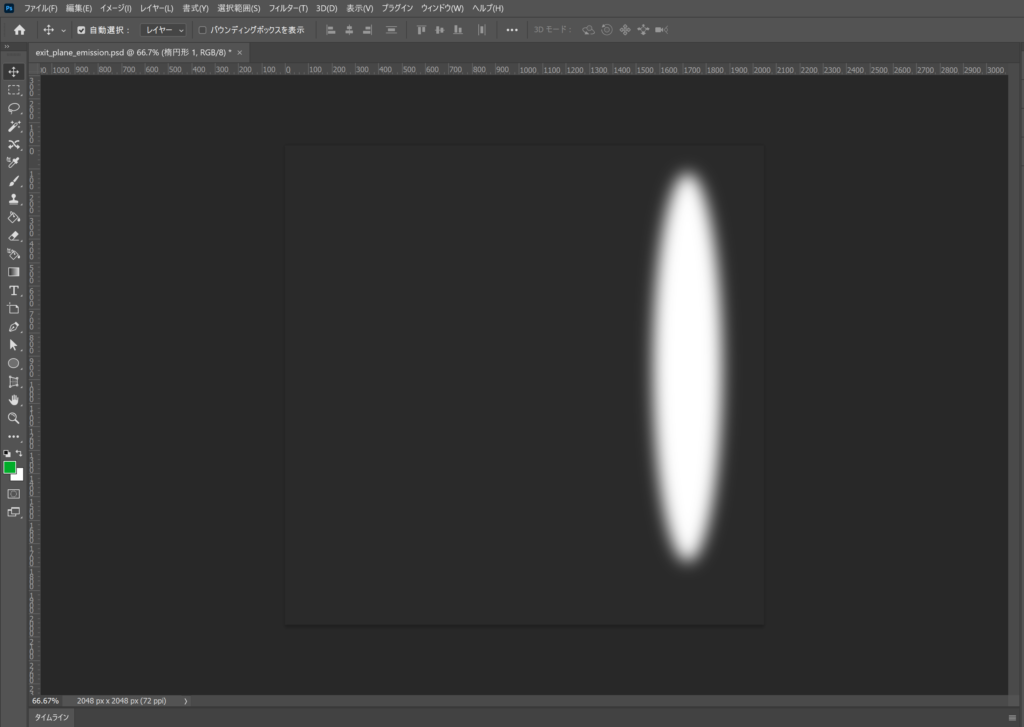
Photoshopを起動。新規作成で背景を黒に塗りつぶします。
このとき、黒色の濃さは一番濃い色の手前ぐらいにしておきます。

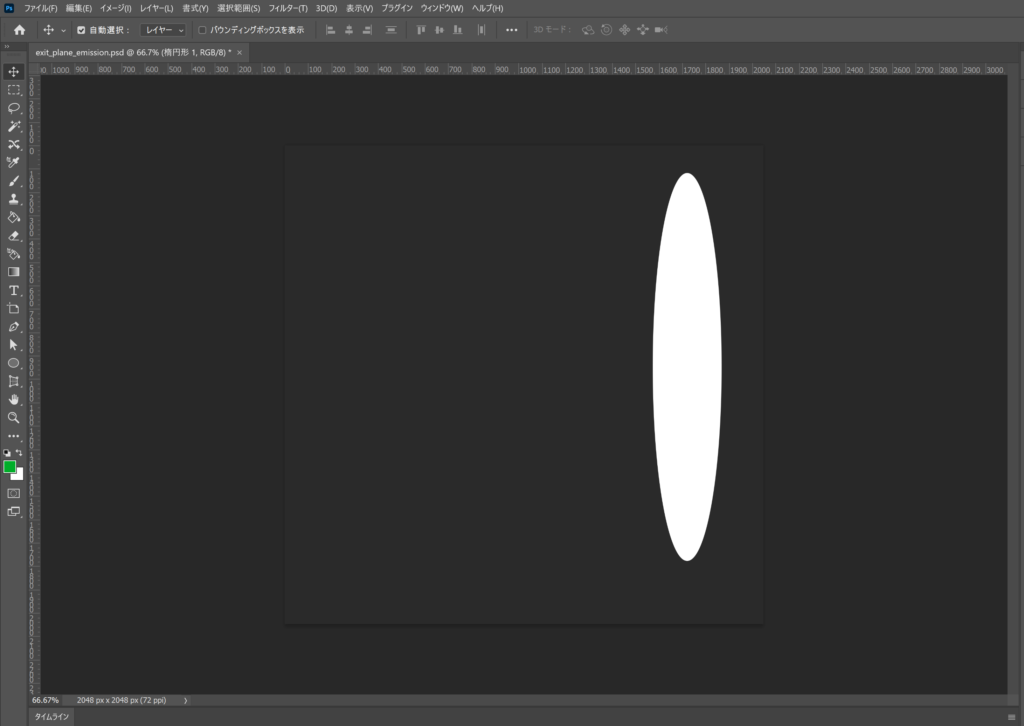
白塗りの楕円を作成。

フィルター⇒ぼかし⇒ぼかし(ガウス)を楕円に適用。
蛍光灯のぼやけた光を表現します。

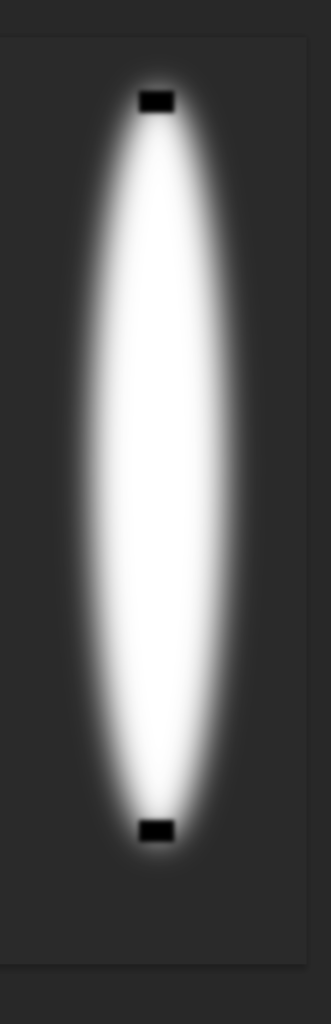
次に、楕円の両端に一番濃い黒色の四角形を配置。
これらにも弱めのぼかし(ガウス)を適用します。
これが蛍光灯の両端のソケットの影を表現します。
背景の色の濃さを若干薄くしたのは、ソケットの影を目立たせるのが目的でした。
これでEmission用テクスチャが完成です。
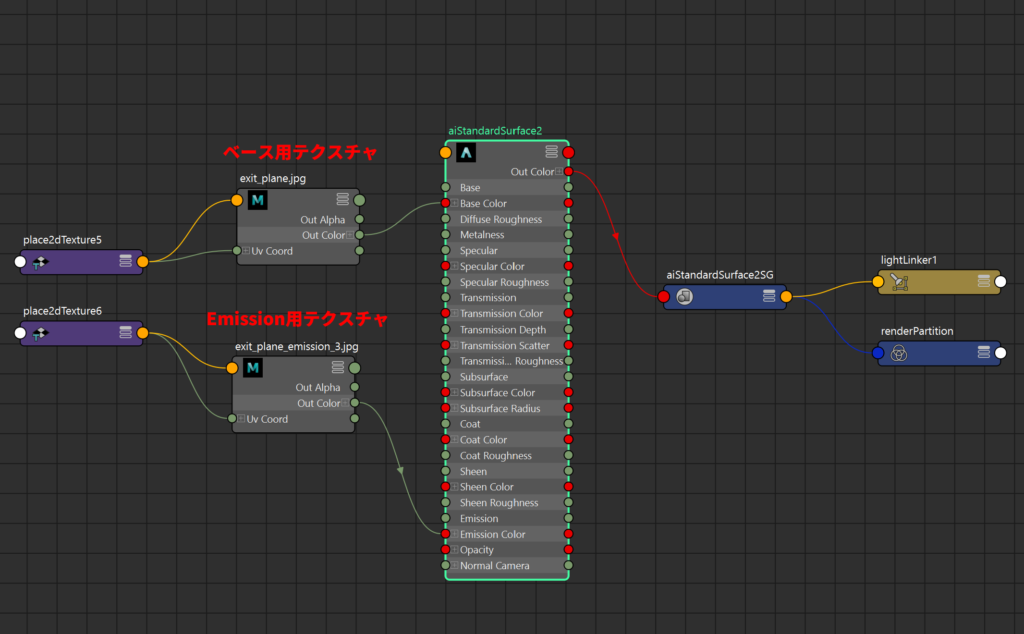
それでは、パネルに二つのテクスチャを貼りつけていきます。
パネルのaiStandardSurfaceマテリアルのBase⇒Colorにベース用テクスチャを貼り、
次にEmission⇒Colorに先ほど作ったEmission用テクスチャを貼り付け。
Emission⇒Weight値を上げて光量を調整します。

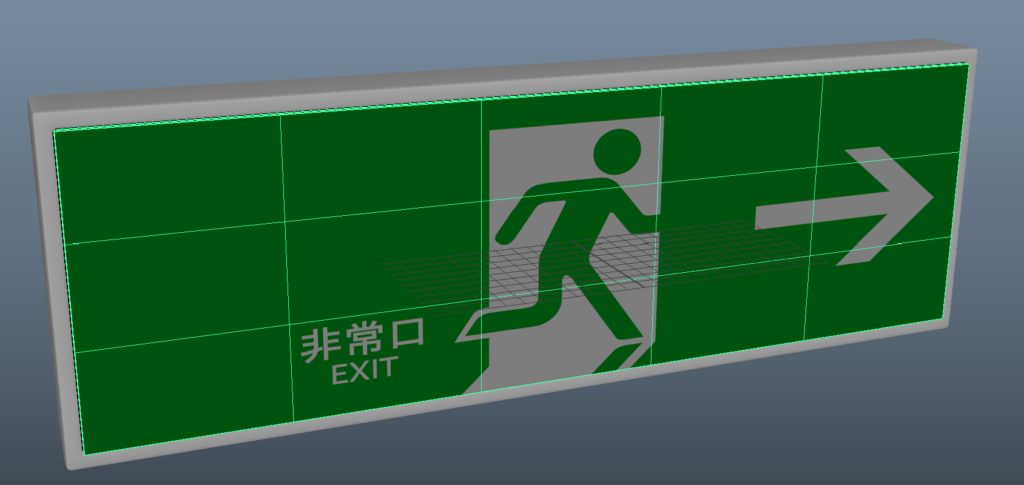
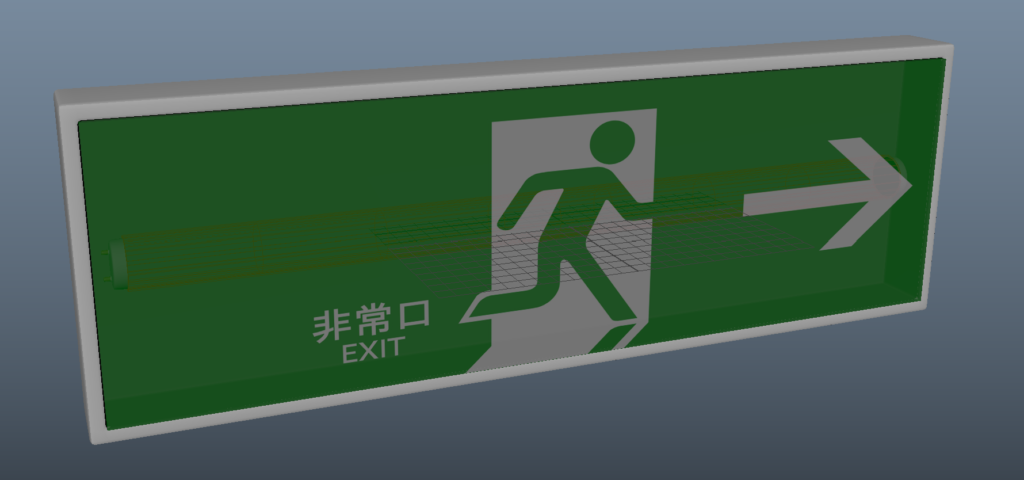
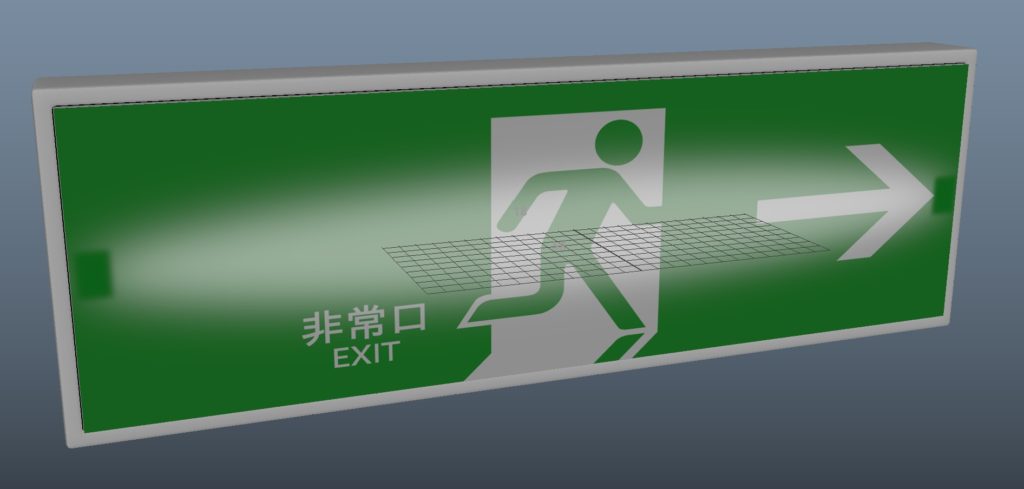
3D上ではこのような見た目になりました。
レンダリングしてみると…

Emission用テクスチャの光しか見えない見た目になってしまいました。
ノード接続をいじる必要があるようです。
パネルを選択し、メニューバーのWindows⇒Node Editorをクリックしてノードエディタを開きます。

今までの設定が反映された蛍光灯パネルのノードの設定が上図のような状態になります。
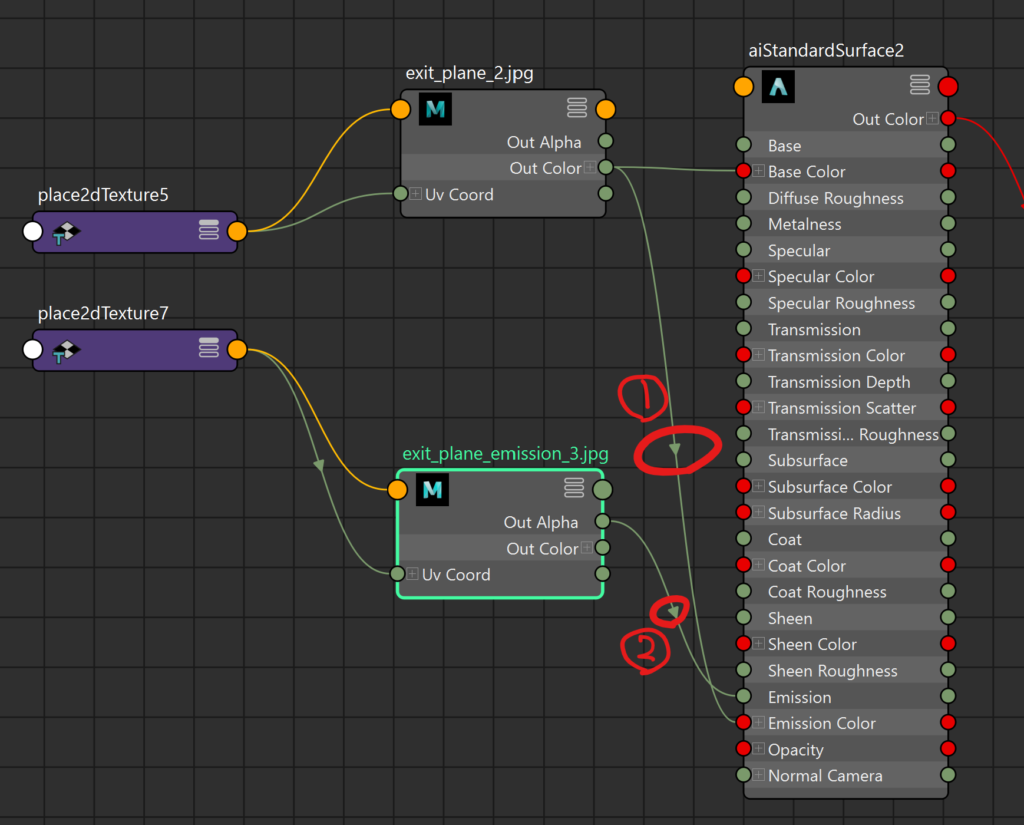
ここから、テクスチャとaiStandaedSurface間のノードの接続をいじっていきます。

①ベース用テクスチャの「Out Color」から「Emission Color」へ接続を追加
②エミッション用テクスチャの「Out Alpha」から「Emission」へ接続を追加
(もともと接続されていたOut Alpha⇒Emission Color間の接続は削除)
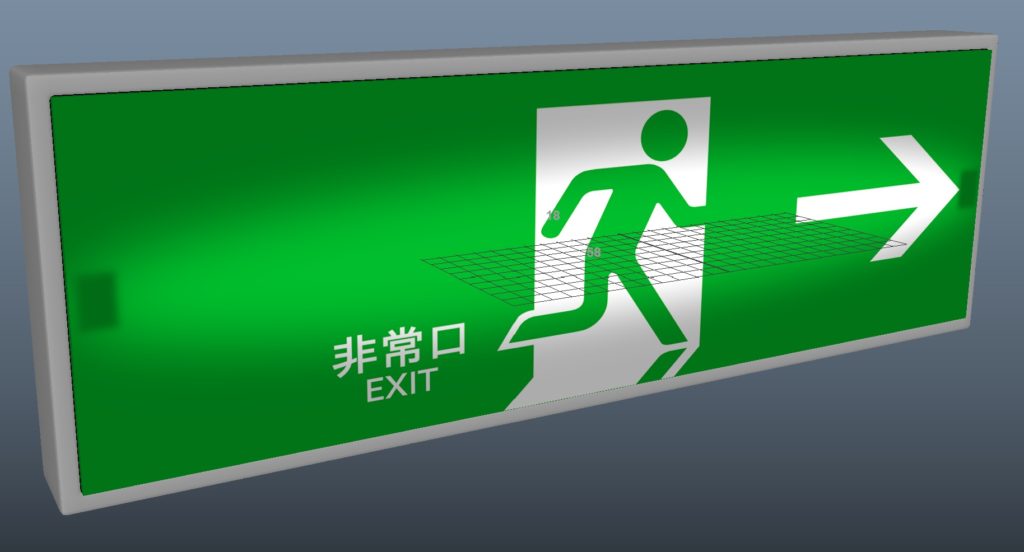
この設定後、3Dデータを見てみると…

ノードをいじる前より見た目が鮮やかになりました。
レンダリング結果を見てみます。

あれ?
3Dモデルでは見えていた蛍光灯の影が反映されていない画像になってしまいました。
まだ設定が不足している箇所があるようです。
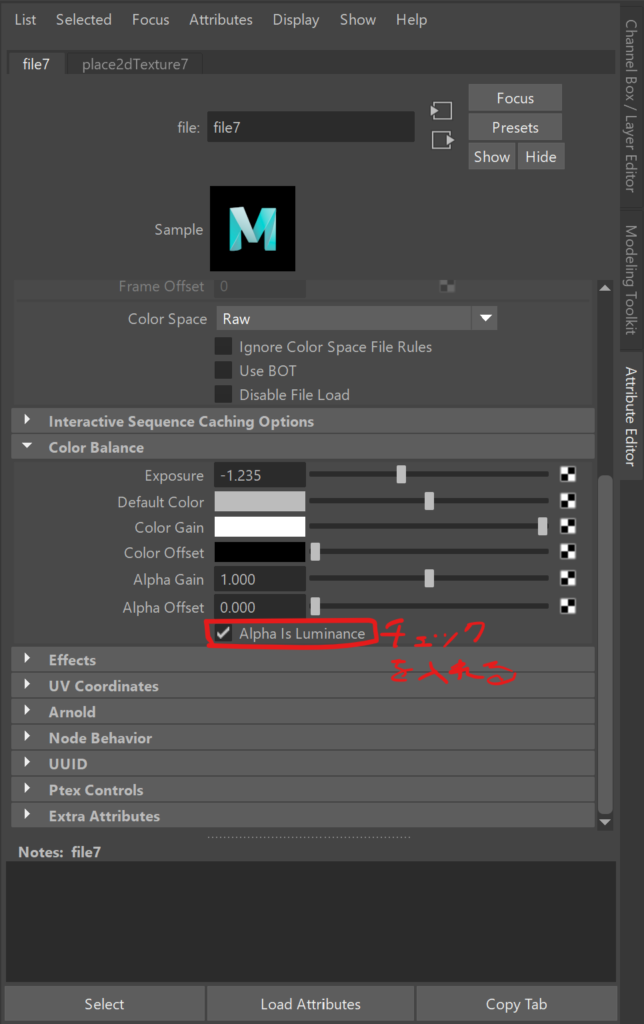
Emissionに貼ったテクスチャのタブを開きます。

Emission用テクスチャタブのColor Balance内の「Alpha Is Luminance」にチェックを入れます。
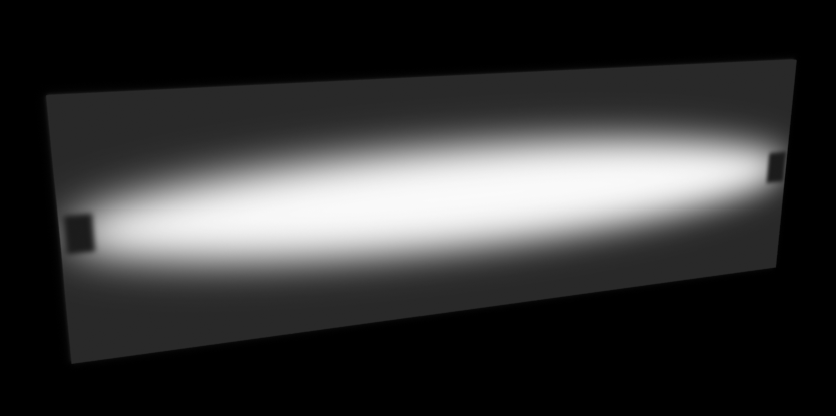
再度レンダリングしてみると…

ようやく蛍光灯っぽい光り方を再現することができました!
さいごに
今回の件で、光が透過して模様が浮き出る見た目を再現する際、最初にやったようなライトとパネルを別々に用意するやり方ではうまくいかない場合があるということに気づきました。
3DCGでの光の陰影を表現する方法として、白黒テクスチャの光マップを追加するのは有効だと学んだので、今後もPhotoshopによる陰影のつけ方を勉強して光の表現力を上げていきたいです。